- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:54.
- Diubah suai terakhir 2025-01-23 15:22.
Markup Wiki digunakan hari ini bukan hanya di Wikipedia, tetapi juga di hosting Wikia, dan juga di banyak laman web yang menggunakan "mesin" yang sesuai dengan MediaWiki. Bahasa markup ini mempunyai beberapa kelebihan berbanding HTML.

Arahan
Langkah 1
Harap maklum bahawa kebanyakan "mesin" Wiki tidak mengecualikan penggunaan tag HTML. Sekiranya anda tidak tahu melakukan sesuatu dengan tag Wiki, cuba lakukan perkara yang sama menggunakan HTML biasa. Banyak tag akan berfungsi tidak berubah. Namun, beberapa di antaranya, seperti yang dimaksudkan untuk memasukkan skrip dan applet, mungkin tidak dikenali kerana alasan keselamatan. Beberapa projek wiki mempunyai bot yang kemudian secara automatik menukar tag HTML yang mereka dapati di halaman menjadi tag wiki yang serupa dalam fungsi.
Langkah 2
Untuk memasukkan pautan ke halaman ke halaman lain dalam projek wiki yang sama, gunakan tag:
[Tajuk Halaman]
Anda boleh menulis tajuk halaman dengan huruf besar dan kecil. Tetapi dalam semua surat berikutnya, anda harus menghormati kes itu. Anda juga boleh memaut ke halaman dengan satu tajuk, dan menjadikan teks pautan berbeza:
[Tajuk halaman | Teks pautan]
Akhirnya, anda boleh memindahkan sebahagian teks di luar teg:
Terdapat dua elektro kuning [pemutar skru] di atas meja.
Langkah 3
Untuk menambahkan pautan ke sumber pihak ketiga (bahkan ke projek lain pada hosting yang sama) ke halaman, gunakan pembinaan:
[https://domainn.ame Teks pautan]
Langkah 4
Untuk memasukkan gambar ke halaman, letakkan terlebih dahulu pada hosting yang sama. Tidak seperti hosting biasa, hosting wiki tidak membenarkan penyisipan gambar yang disimpan pada sumber pihak ketiga. Kemudian masukkan dengan menggunakan pembinaan ini:
[Fail: Imagename.jpg
Sekiranya anda menghilangkan kata ibu jari, gambar akan ditunjukkan dalam ukuran penuh. Sekiranya anda menggantinya dengan arahan nnnpx, di mana nnn adalah nombor, gambar akan dikurangkan secara paksa kepada bilangan piksel yang sama secara mendatar.
Langkah 5
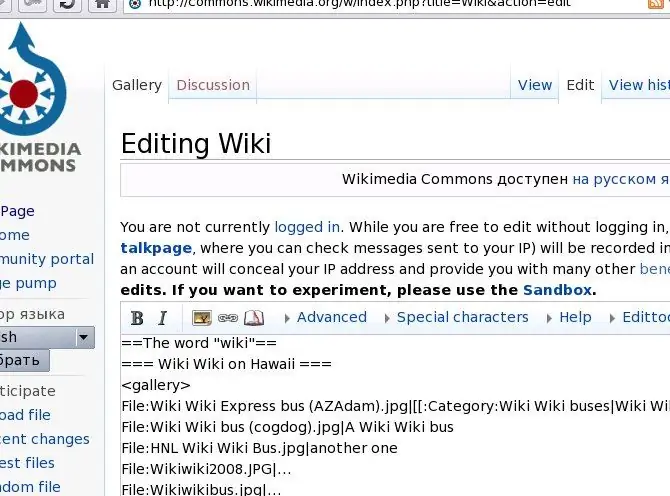
Untuk memasukkan sekumpulan gambar kecil ke dalam halaman, gunakan pembinaan lain yang lebih ringkas:
Fail: Imagename1.jpg
Fail: Imagename2.jpg
……..
Fail: imagenanen.jpg






