- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:54.
- Diubah suai terakhir 2025-01-23 15:22.
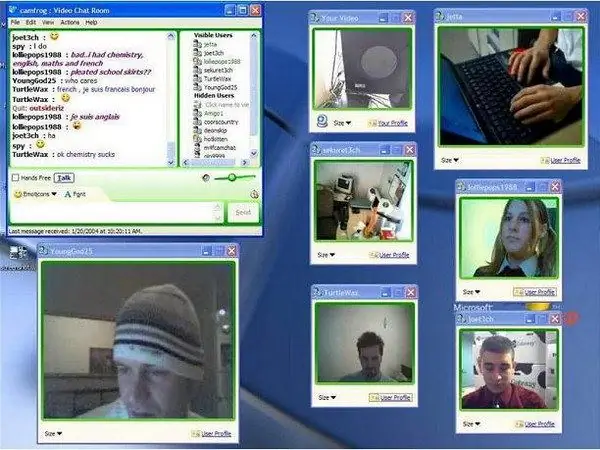
Mini-chat membolehkan pengguna laman web anda berkomunikasi secara langsung di laman utama tanpa pergi ke bahagian khas laman web ini. Mini-chat mengandungi kemampuan untuk memasukkan emoticon dan, seperti chat biasa, menyokong komunikasi dalam talian.

Ia perlu
- - komputer yang disambungkan ke internet
- - program penyemak imbas yang dipasang di atasnya
Arahan
Langkah 1
Daftarkan sembang anda sendiri di cbox.ws untuk membuat sembang mini di laman web ini. Ikuti pautan dan klik butang "daftar". Masukkan nama pengguna, e-mel, kata laluan, pilih bahasa dan gaya yang anda suka. Log masuk ke akaun anda. Untuk mengedit penampilan, pergi ke menu "Penampilan" dan klik pautan "Ubah gaya". Simpan hasilnya jika anda suka. Klik butang Terbitkan! Seterusnya, salin kod sembang dari skrin untuk membuat sembang mini di laman web ini kemudian.
Langkah 2
Pergi ke bahagian pentadbir anda. Sekiranya laman web anda dibuat menggunakan platform Joomla, kemudian jalankan arahan Panel Pentadbiran - Sambungan - Modul. Buat modul baru, pilih item "Frame" dari senarai untuk menghubungkan mini-chat ke laman web di dalamnya. Isi medan borang, pada tajuk menunjukkan nama "Mini-chat". Pilih "on", kedudukan ke kiri, tahap akses umum. Pergi ke tetapan modul, dan dalam item url tentukan pautan dari kod, misalnya, https://www7.cbox.ws/box/?boxid=251197&boxtag=xw5fx8&sec=main. Kemudian tentukan lebar bingkai 200, tinggi 305, nama cboxmain sasaran, klik butang "simpan"
Langkah 3
Pergi ke bahagian pentadbir laman web anda. Sekiranya laman web anda dibina menggunakan platform Wordpress, pilih widget sembang di sana untuk menghubungkan mini-chat ke laman web. Seterusnya, seret widget sembang ke tempat yang diperlukan di antara widget standard lain. Sekiranya anda mempunyai beberapa sembang, maka di bahagian kod [wpjschat channel = "_ CHANNEL_ID _"] Teks lalai [/wpjschat], ganti item _CHANNEL_ID_ dengan nombor sembang. Anda perlu mengambilnya dari tetapan, jika anda menggunakan satu sembang, kemudian masukkan kod [wpjschat channel = "1"] Teks lalai [/wpjschat] ke dalam halaman. Padamkan perkataan Teks lalai. Keluarkan ruang selepas kurungan pertama jika anda menyalin kod dari sini.