- Pengarang Lauren Nevill [email protected].
- Public 2024-01-16 22:28.
- Diubah suai terakhir 2025-01-23 15:22.
Banyak webmaster pemula berminat untuk membuat halaman untuk laman web mereka. Sangat mudah untuk membuat halaman di laman web anda apabila anda menggunakan perisian Dreamweaver yang popular dan mudah digunakan, yang menjadikannya mudah untuk membuat dan menyusun laman web. Dalam manual ini, kami akan memberitahu anda bagaimana menggunakan program ini anda dapat membuat halaman yang anda perlukan.

Ia perlu
Perisian Dreamweaver
Arahan
Langkah 1
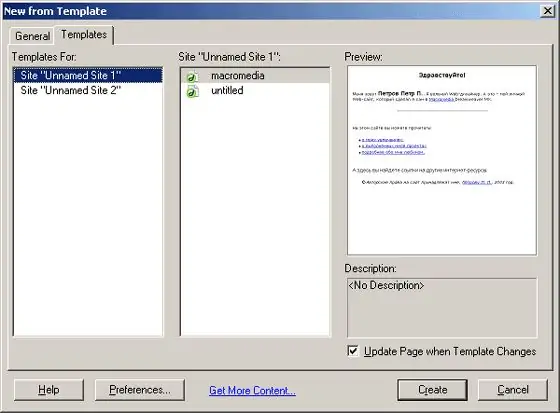
Buka Dreamweaver dan klik pada bahagian Fail. Tentukan jalan ke folder yang anda pilih untuk menghoskan halaman, dan kemudian klik Fail Baru, mungkin menamakannya index.html.
Langkah 2
Buka fail yang dihasilkan dan cari tagnya. Di antara tag ini, tulis senarai teg meta yang akan membantu meningkatkan pengindeksan laman web:
Tajuk halaman anda
- bahasa yang digunakan di halaman
- digunakan di pengekodan laman web
Langkah 3
Setelah memasang tag meta, pilih jenis "Pisahkan" untuk memaparkan struktur halaman, sehingga kedua-dua kod dan versi akhir halaman ditampilkan dalam satu tetingkap.
Langkah 4
Di bahagian kod, tambahkan tanda selepas tag
Langkah 5
Di dalam teg lajur
masukkan sebarang perkataan untuk membimbing anda ke kandungan jadual yang baru anda buat. Sementara itu, tidak perlu risau.”
Langkah 6
Di bahagian bawah laman web yang dipaparkan, klik kanan pada elemen jadual yang muncul dan pilih "Table - Split Cell". Pilih berapa lajur dan baris yang ingin anda tambahkan ke jadual.
Langkah 7
Edit lajur dengan tinggi dan lebar dengan menukar tag
… Sebarang nombor boleh dinyatakan
Langkah 8
Tambahkan lebar dan tinggi meja dengan tanda dan pada tag yang sama. Lebih baik menentukan parameter bukan dalam piksel, tetapi dalam peratusan, sehingga laman web dapat menyesuaikan diri dengan layar dan penyemak imbas apa pun.
Disyorkan:
Cara Membuat Laman Web Laman Web

Semasa mengembangkan projek baru di rangkaian, timbul pertanyaan untuk membuat halaman tertentu. Halaman utama memainkan peranan besar kerana pengguna selalu berada di atasnya. Pemula di bangunan laman web sering menghadapi masalah dengan ini
Cara Membuat Laman Web Anda, Dan Apa Yang Anda Perlukan Untuk Ini

Berkaitan dengan perkembangan teknologi maklumat, kebanyakan pengguna Internet mempunyai keinginan untuk membuat laman web mereka sendiri. Namun, tidak banyak dari mereka yang mencapai matlamat ini, kerana tidak ada pengalaman dalam bidang kegiatan ini
Di Mana Anda Boleh Membuat Laman Web Percuma Anda

Hari ini, terdapat beberapa sumber di Internet yang membolehkan setiap pengguna membuat halaman lengkap di Internet secara percuma. Pembina laman web sedemikian mempunyai fungsi yang luas yang membolehkan anda menyesuaikan banyak parameter sumber sesuai dengan keperluan apa pun
Laman Web Apa Yang Boleh Anda Letakkan Iklan Percuma Laman Web Anda?

Semasa mempromosikan laman web anda sendiri, jangan lupa bahawa ada kaedah pengiklanan shareware percuma, yang biasanya ditunjukkan oleh laman web carian besar (Google, Yandex, Rambler, dll.). Di samping itu, iklan percuma boleh disiarkan di pelbagai rangkaian sosial
Cara Meletakkan Halaman Anda Di Laman Web

Hari ini, Internet menempatkan sebilangan besar laman web, halaman individu, nota, blog, buku harian. Setiap tahun terdapat lebih banyak daripada mereka. Sesiapa sahaja boleh menghantar halaman mereka di rangkaian global. Ini memerlukan sedikit pengetahuan dan masa

