- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:54.
- Diubah suai terakhir 2025-01-23 15:22.
Borang untuk laman web ini telah tersebar luas di Internet. Borang digunakan untuk melanggan berita, memesan buku, pelajaran video, dan pelbagai bahan. Borang adalah kawasan halaman khas yang terhad, di mana pelawat laman web dijemput untuk memasukkan maklumat atau memilih tindakan tertentu dari sebilangan yang dicadangkan. Semasa membuat borang, anda boleh mendapatkannya dengan skrip khas, tetapi kami akan menulisnya secara manual untuk memahami keseluruhan teknologi kerja dan struktur borang.

Ia perlu
- 1) Fail laman web html
- 2) Pengetahuan mengenai asas-asas HTML
- 3) Pengetahuan mengenai asas PHP
Arahan
Langkah 1
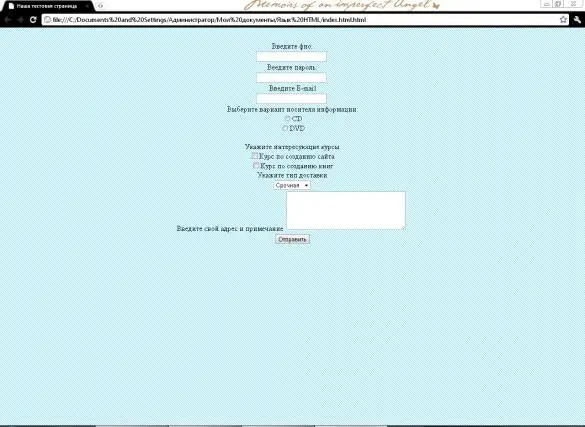
Mari mula membuat borang di laman web ini. Bentuknya terdiri daripada contoh berikut: nama, kata laluan, alamat e-mel, pembawa data, jenis kursus. Mereka. borangnya adalah untuk langganan kursus video.
Buka fail html dan mula memasukkan kodnya. Tag yang bertanggungjawab untuk membuat borang adalah "form". Kami menulis tag bersama dengan atribut "form action =" obrabotka.php "method =" post "name" forma1 ". Mari mula membuat elemen bentuk. Hampir semua elemen dibuat menggunakan tag, dan atribut "type", yang bertanggungjawab untuk jenis data, misalnya, teks, kata laluan, dan sebagainya. Kami selalu memberikan nama "nama" untuk salah satu atribut.
Kami menetapkan: "br" Masukkan nama: "br"
"nama input =" fio"
"br" Masukkan kata laluan: "br"
"input name =" lulus"
"br" Masukkan E-mai: l "br"
"input name =" e-mel ".
Langkah 2
Seterusnya, kami membuat elemen pemilihan butang radio. Butang radio adalah elemen bentuk yang, apabila ditekan dengan kursor, menyala, dan butang radio lain dimatikan. Mari kita jelaskan dengan contoh borang kita. Semasa memesan kursus, pilihannya terdiri daripada cakera CD atau DVD, jadi anda perlu memilihnya. Elemen atribut "type" - "radio" bertanggungjawab untuk membuat butang seperti itu. Kami akan menulis nama yang sama untuk jenis media, jadi kami akan menentukan atribut "value" sehingga pengendali dapat menentukan nilai pemboleh ubah dengan tepat. Kami mendaftarkan kod: "br" Pilih pilihan media penyimpanan: "br"
"input name =" disc "value =" cd " CD "br"
"input name =" disc "value =" dvd " DVD "br"
Jika atribut "value" disetel ke teks, maka form akan segera menampilkan nilai yang kami tetapkan pada atribut ini. Sebagai contoh, supaya dalam bentuk nama penuh sudah ada beberapa nama (nilai = "nama").
Langkah 3
Mari beralih ke membuat elemen bentuk di mana anda boleh membuat banyak pilihan Elemen sedemikian dibuat menggunakan type = "kotak centang". Kami mendaftarkan kod:
"br" Nyatakan kursus minat "br"
"input name =" ch1 "value =" yes " Kursus pembangunan laman web "br"
"input name =" ch2 "value =" yes " Kursus pembuatan buku "br"
Sekiranya anda mahu, anda boleh meletakkan kotak centang lalai, untuk ini kami hanya menulis perkataan yang dicantumkan di tag "input". Kami menetapkan (nilai = "ya") seperti yang ditunjukkan dalam kod, agar tidak bingung ketika membuat file php.
Kami segera mendaftarkan jenis penghantaran menggunakan tag "pilih":
Nyatakan jenis penghantaran "br"
"pilih nama =" penghantaran"
"pilihan" Mendesak
"pilihan" Biasa
"/ pilih" "br"
Seterusnya, kami membuat medan untuk komen atau alamat pengguna. Teg "textarea", atribut tag ini adalah "baris" dan "cols", yang bertanggungjawab untuk ukuran bidang ini.
Masukkan alamat dan nota anda
"textarea name =" add_text "baris =" 5 "cols =" 30"
"/ textarea"
Buat butang kirim menggunakan tag biasa: "input value =" Submit " Jangan lupa untuk menutup tag "form"

Langkah 4
Kami mula membuat fail obrabotka.php, buka dan daftar
"? Jika (! Isset ($ ch1)) {$ ch1 =" tidak ";}
Sekiranya (! Isset ($ ch2)) {$ ch2 = "tidak";}
surat ("surat penerima", "subjek (memerintahkan cakera, misalnya)", "isi surat itu, (orang bernama $ fio yang menentukan kata laluan $ lulus, menunjukkan alamat e-melnya - $ e-mel, memilih media pilihan $ disc, menunjukkan bahawa dia ingin melihat di disk tersebut kursus berikut: / n kursus membuat laman web - $ ch1 / n kursus membuat buku $ ch2, menunjukkan jenis penghantaran - $ penghantaran, menunjukkan $ add_text sebagai alamat rumah dan nota.)”); ?"
Borang sudah siap.






