- Pengarang Lauren Nevill [email protected].
- Public 2024-01-11 01:07.
- Diubah suai terakhir 2025-01-23 15:22.
Internet dipenuhi dengan sepanduk. Sepanduk diletakkan di laman web kecil yang baru dibuat dan di portal besar. Sepanduk ditawarkan untuk penempatan oleh pengiklan yang sama sekali tidak dikenali dan jenama terkenal di dunia seperti Google. Sepanduk ada di mana-mana. Meletakkan sepanduk biasanya tidak percuma. Mana-mana juru web boleh menjana wang dengan meletakkan sepanduk. Anda hanya perlu mendaftar dalam sistem periklanan kontekstual atau sepanduk dan menambahkan sepanduk ke laman web. Hampir semua CMS yang popular membolehkan anda melakukan ini dalam beberapa minit. Salah satu CMS tersebut adalah platform blogging yang popular yang disebut WordPress.

Ia perlu
Blog yang berfungsi di platform WordPress. Akses ke panel pentadbir blog
Arahan
Langkah 1
Dapatkan kod HTML untuk sepanduk. Sekiranya sepanduk disediakan oleh sistem pertukaran sepanduk atau sistem periklanan kontekstual, pergi ke akaun anda mengenai sistem yang sesuai dan buat kod yang diperlukan. Sekiranya sepanduk hanyalah gambar yang perlu dipaparkan di halaman laman web, kod HTML termudah untuk memaparkannya adalah: , di mana banner_URL adalah nilai URL gambar.

Langkah 2
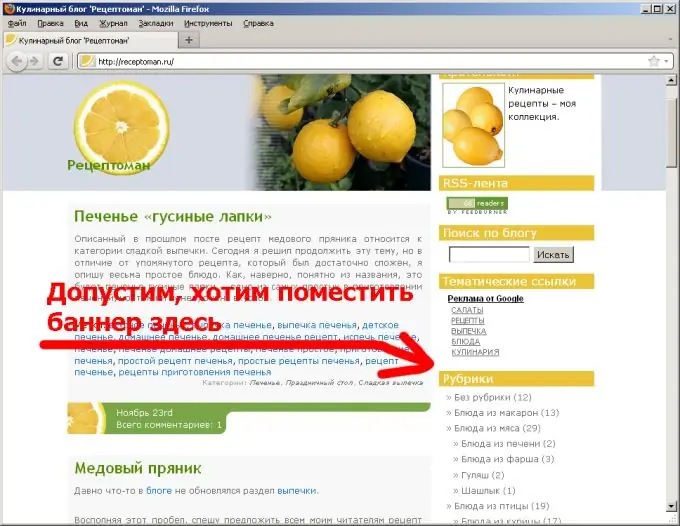
Tentukan tempat di templat laman di mana sepanduk akan diletakkan. Ukuran sepanduk harus diambil kira semasa memilih tempat meletakkannya. Sepanduk yang lebar dapat "meregangkan" elemen laman web tersebut sehingga tidak mudah digunakan oleh mereka. Perlu diperhatikan lokasi sepanduk yang sesuai. Sepanduk besar di tajuk laman web anda akan mempunyai RKT yang lebih tinggi daripada sepanduk di lajur sebelah. Tetapi sepanduk seperti itu boleh merosakkan imej laman web dan menjauhkan pengguna daripadanya.

Langkah 3
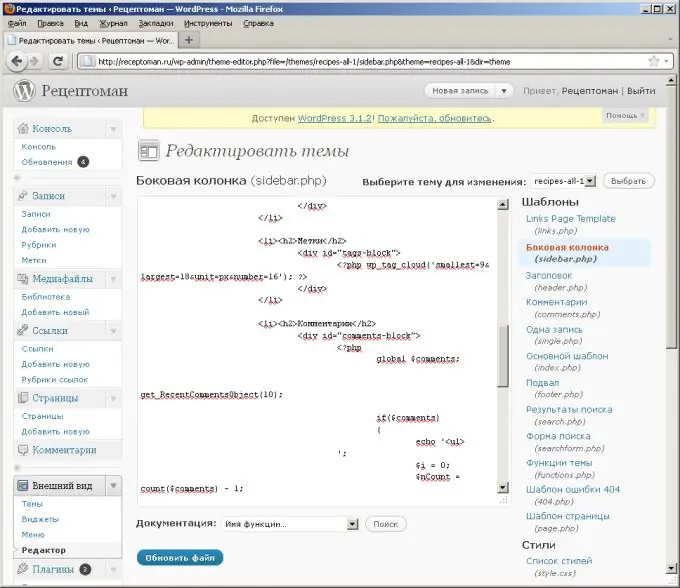
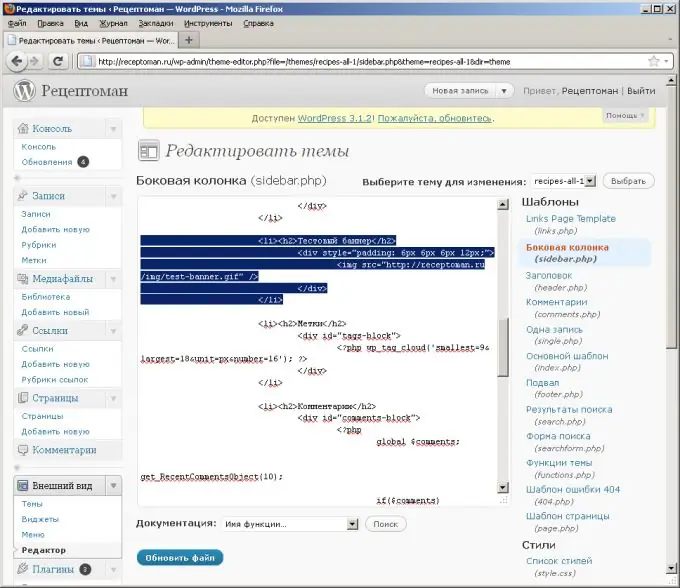
Buka templat tema reka bentuk semasa yang dipilih untuk memasukkan sepanduk untuk diedit. Untuk melakukan ini, masukkan panel kawalan CMS, pergi ke bahagian penyuntingan templat dan pilih templat yang diinginkan. Anda akan membuka templat di editor templat panel pentadbiran laman web. Sebagai alternatif, anda boleh memuat turun templat yang dikehendaki melalui ftp ke cakera tempatan dan membukanya dalam penyunting teks.

Langkah 4
Tampal kod HTML sepanduk di tempat yang sesuai dalam templat. Sekiranya ia templat menu sampingan, salin markup bekas item menu dan tampal kod sepanduk ke dalamnya. Biasanya, bekas adalah elemen LI (item senarai).

Langkah 5
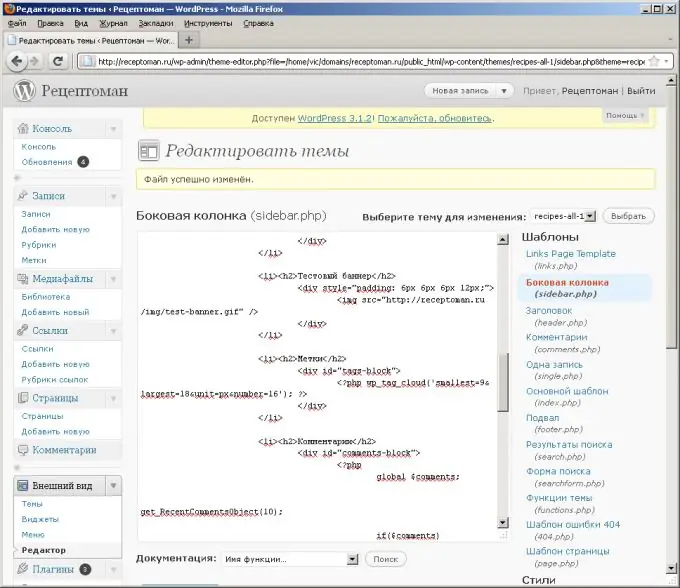
Simpan templat. Cukup klik butang "Kemas kini Fail" di panel kawalan. Atau simpan teks templat ke cakera tempatan dan muat naik melalui ftp ke laman web (jika anda mengedit fail secara tempatan).

Langkah 6
Lihat laman web yang diubah suai. Pastikan sepanduk berada di tempat yang betul dan di halaman yang betul. Periksa bagaimana sepanduk diletakkan untuk ukuran tetingkap penyemak imbas yang berbeza.






