- Pengarang Lauren Nevill [email protected].
- Public 2023-12-16 18:54.
- Diubah suai terakhir 2025-01-23 15:22.
Meta tag adalah tag perkhidmatan (arahan) HTML (HyperText Markup Language). Mereka berbeza dengan tag biasa kerana tidak memberikan maklumat mengenai lokasi atau penampilan elemen yang dipaparkan di halaman. Tujuan tag meta adalah untuk memberitahu penyemak imbas atau perayap pengguna dengan maklumat umum mengenai halaman. Ini boleh, misalnya, maklumat mengenai jadual simbol yang digunakan ("pengekodan"), penerangan ringkas dan kata kunci yang berkaitan dengan teks yang diletakkan di halaman, dll.

Arahan
Langkah 1
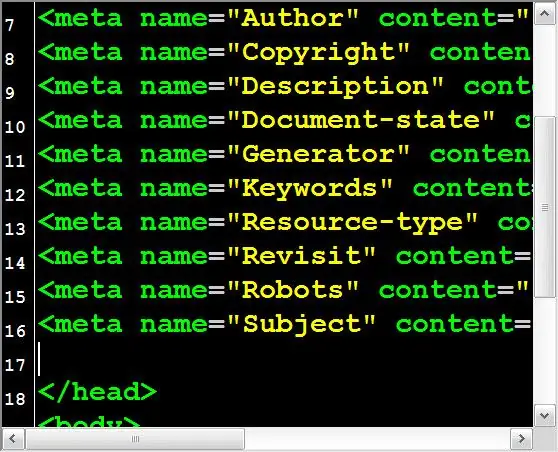
Gunakan sintaks yang betul semasa menyediakan tag meta untuk dimasukkan ke dalam kod sumber halaman. Pernyataan HTML ini mesti dimulakan dengan tanda kurung terbuka dan nama tag, didahului dengan spasi diikuti dengan garis miring ("/>") ketika menggunakan standard XHTML. Teg ini mesti mempunyai nilai atribut konten, dan tiga parameter lain yang disediakan untuk tag ini adalah pilihan, walaupun atribut name sering digunakan. Contohnya: Atribut nama sampel di atas diberikan keterangan nilai - ini menunjukkan untuk mencari robot bahawa penerangan ringkas teks yang diletakkan di halaman diletakkan dalam atribut kandungan tag meta ini.
Langkah 2
Buka HTML halaman di mana anda mahu meletakkan tag meta yang telah disediakan. Ini boleh dilakukan di penyunting dalam talian halaman sistem pengurusan kandungan. Sekiranya anda tidak menggunakannya, halaman tersebut boleh dimuat turun ke komputer anda dan dibuka dengan mana-mana editor teks (contohnya, Notepad standard). Untuk melakukan ini, anda boleh menggunakan pengurus fail di panel kawalan hosting atau program khas - klien FTP. Meta tag harus diletakkan di bahagian header dari kod halaman, iaitu antara tag dan. Cari teg penutup dan masukkan teg anda sebelum itu. Sekiranya anda menggunakan penyunting dalam talian, maka semua ini mesti dilakukan dengan beralih dari mod visual ke mod penyuntingan kod HTML terlebih dahulu.
Langkah 3
Simpan perubahan yang anda buat pada kod sumber halaman. Sekiranya anda memuat turun halaman dari laman web ke komputer anda, jangan lupa memuat turunnya semula dengan menimpa yang lama dengan fail baru.






